9.1. Introducción
El objetivo de la infografía consiste en aprovechar estas características para transmitir visualmente, en una unidad de tiempo mínima, un máximo de información útil.
Como lo señala J.Costa a propósito de los esquemas gráficos, el objetivo de la infografía "supone una capacidad de abstracción, de síntesis. De la mayor eficacia informacional con el menor número posible de elementos. De la máxima claridad y de transferencia unívoca de conocimientos." ("La esquemática", p.128).
¿Cómo saber si la cantidad de elementos está dentro de un rango que facilita la percepción y memorización? Para ello, podemos remitirnos a la "regla del 7 +o- 2" de George Miller y tratar de descubrir cómo aplicarla aquí.
En una exposición de 1956 sobre investigaciones en inteligencia artificial, George Miller expuso que, de acuerdo a sus estudios, se ha de considerar como base el "instante de percepción", que corresponde -por ejemplo- al tiempo requerido para ver el cuadro con la manzana, de aquí arriba, y reconocer su contenido (significado). Llamó "chunk" (trozo) a la cantidad total de información recogida en un "instante de percepción", capaz de ser recibida a la vez en la memoria inmediata. Pero lo más importante aquí es saber que - según las investigaciones de Miller - un "chunk" se compone de un máximo de 7 +o- 2 componentes: 7 cifras +o- 2 (un número telefónico); 7 palabras +o-2 (de una misma frase)... O sea que el componente del chunk no es estrictamente formal sino una forma a la cual corresponde una unidad de significado (un concepto, un nombre, una idea).
En materia icónica, esto significa que sólo puede haber 7 +o- 2 componentes significativos en el marco de una ilustración infográfica si queremos realmente explotar toda su potencia informativa sin exceder la capacidad de recordación del receptor en un instante dado.
Si bien nadie nos obliga a limitarnos de este modo (y la prensa ha publicado muchos cuadros infográficos hiper-saturados -o sea que superan la capacidad de la memoria de corto plazo-), la preocupación por respetar esta limitación ha de corresponder al deseo de informar mejor y más sintéticamente todas las veces que sea posible. Una solución es usar varias viñetas -como varios iconos- en un marco mayor, como en el ejemplo anexo (aunque, en éste, se puede considerar que hay un exceso de texto): 2 veces 7 +o- 2 ... es mejor que 14 +o- 4.
De lo anterior se desprende también que resulta mucho mejor hacer dos pequeños cuadros con 7+o- 2 componentes que uno grande con muchos componentes. El receptor captará con facilidad y rapidez, en forma secuencial, la información de dos (o más) cuadros simples, mientras le costará tiempo y trabajo decodificar un sólo cuadro recargado de información.
Pero ¿cuáles son los componentes que hay que tomar en cuenta? Obviamente los RASGOS PERTINENTES, a nivel de figura y eventualmente de factores de los grafemas si se utilizan éstos para efectuar distinciones.
Categorías generales de infográficos
Los infográficos ("IG's") pueden ser agrupados en tres grandes categorías de acuerdo a sus objetivos:
IG's científicos o técnicos
Son los que encontramos en los textos científicos o manuales técnicos. Tienen siglos de tradición, basados en la simple asociación e integración de dibujo y texto. Vea el artículo de J.M. de Pablos: "Siempre ha habido infografía".
IG's de divulgación
La transmisión del conocimiento científico y técnico hacia el gran público ha tenido que recurrir frecuentemente a la imagen para facilitar su aprehensión. Es así como las enciclopedias y los manuales escolares han incluído progresivamente representaciones verbo-icónicas para complementar el texto.En la segunda mitad del Siglo XX, gracias al avance en las técnicas de impresión, las revistas de divulgación científica tanto de alto nivel (como "Scientific American" o "La Recherche") como las más populares ("Muy Interesante", "Conozca Más", etc.) han hecho un significativo aporte en este campo mediante el mejoramiento de las técnicas de diseño gráfico y el desarrollo de la cultura de los lectores.(Incluiremos en esta misma categoría los IG's de uso empresarial (en informes de actividades, catálogos, etc.)
IG's noticiosos o periodísticos
Si bien los IG's han estado presente ocasionalmente en la prensa desde 1806 (o, incluso, desde 1740, según G.Peltzer), se ha de reconocer que se desarrolló principalmente a partir de los años ochenta, en los Estados Unidos (Associated Press lanzó su servicio de IG's en 1986, poco después de KRTN) y -quizás más tímidamente- en Europa, mientras la "Guerra del Golfo" (1991) fue, al parecer, el principal detonante de su inserción en los periódicos latinoamericanos. En la prensa, el principal aporte de los IG's viene a ser, a nuestro juicio, la posibilidad no sólo de ayudar a visualizar lo ocurrido o descrito, sino a incluir información secuencial, representando en un medio fijo acontecimientos que se han desarrollado en el tiempo, tal como lo hacen -pero en un número mucho mayor de cuadros ("viñetas") las historietas.
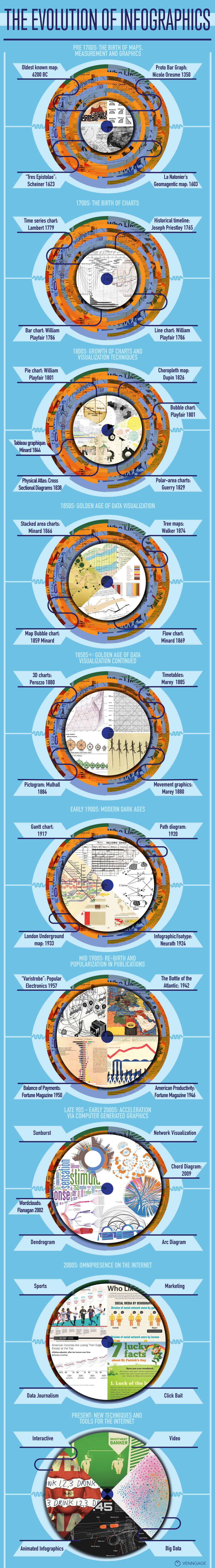
Anexo: Historia de la infografía
Bibliografía de este capítulo:
Abreu, C.: "La imagen periodística no fotográfica (1.La imagen en el periodismo)", en Revista Latina de Comunicación Social, nº 28, abril 2000.
Barnhurst, K.: "Los cuadros gráficos", en Revista Latina de Comunicación Social, nº 16, abril 1999.
Chappé, J.M.: "L'infographie de presse", C.F.P.J., Paris, 1993.
de Pablos, J.M.: "Infoperiodismo - El periodista como creador de infografía", Síntesis, Madrid, 1999.
Harris, R.: "Information graphics", Management Graphics, Atlanta, 1996.
Lévy, P.: "L'idéographie dynamique", La Découverte, Paris, 1991.
Peltzer, G. y Sanchez, J.F.: "Información periodística visual: Las grandes redes mundiales de distribución de infográficos", en Cuadernos de Información nº 7, Santiago, 1991.
Pérez, E.J.: "Radiografía de una megainfografía", en Revista Latina de Comunicación Social, nº 20, agosto 1999.
Tufte, E.: "Envisioning Information", Graphics Press, 1992.
















 Instrucciones para el cambio de hoja y el correcto uso de una sierra eléctrica (Hay en realidad 3 páginas tamaño carta y 13 ilustraciones, siendo todas fotografías, salvo parte de la primera como se puede ver aquí. ¡Pero el texto viene solamente en inglés... para Sudamérica!). Vea especialmente la conveniencia de las Fig.11 y 12, que digitalizamos aparte.
Instrucciones para el cambio de hoja y el correcto uso de una sierra eléctrica (Hay en realidad 3 páginas tamaño carta y 13 ilustraciones, siendo todas fotografías, salvo parte de la primera como se puede ver aquí. ¡Pero el texto viene solamente en inglés... para Sudamérica!). Vea especialmente la conveniencia de las Fig.11 y 12, que digitalizamos aparte.