Son básicamente tres los métodos utilizados en microcomputadores para generar y manipular gráficos:
- gráficos por bloques
- gráficos por líneas (vectoriales)
- gráficos por pixeles (bit maps)
En todos los casos, se exhibe la imagen en una pantalla que es un tubo catódico en que un rayo luminoso activa puntos sensibles de la superficie de la pantalla, como ocurre en un televisor, aunque el orden en que se iluminan estos puntos puede variar, según la técnica utilizada. La principal diferencia entre los tres métodos aludidos reside en el tamaño del más pequeño conjunto de puntos de pantalla al cual el programador puede acceder.
La gráfica por bloques
 En los primeros microcomputadores caseros, la pantalla se dividía en "bloques", cada bloque sirviendo para exhibir sea una letra, cifra o signo (del teclado normal, igual a una máquina de escribir). Pero, al mismo tiempo, apretando una tecla especial (como se hace para las mayúsculas), tembién era posible generar pequeñas configuraciones gráficas, por lo cual era posible "tipear un dibujo" rudimentario. Ese fue el sistema utilizado por el muy pequeño Sinclair ZX-81 (que medía menos de 20 cm de ancho y un par de cm de alto, y tenía 1Kb de RAM).
En los primeros microcomputadores caseros, la pantalla se dividía en "bloques", cada bloque sirviendo para exhibir sea una letra, cifra o signo (del teclado normal, igual a una máquina de escribir). Pero, al mismo tiempo, apretando una tecla especial (como se hace para las mayúsculas), tembién era posible generar pequeñas configuraciones gráficas, por lo cual era posible "tipear un dibujo" rudimentario. Ese fue el sistema utilizado por el muy pequeño Sinclair ZX-81 (que medía menos de 20 cm de ancho y un par de cm de alto, y tenía 1Kb de RAM). 
La gráfica por bloques
 En los primeros microcomputadores caseros, la pantalla se dividía en "bloques", cada bloque sirviendo para exhibir sea una letra, cifra o signo (del teclado normal, igual a una máquina de escribir). Pero, al mismo tiempo, apretando una tecla especial (como se hace para las mayúsculas), tembién era posible generar pequeñas configuraciones gráficas, por lo cual era posible "tipear un dibujo" rudimentario. Ese fue el sistema utilizado por el muy pequeño Sinclair ZX-81 (que medía menos de 20 cm de ancho y un par de cm de alto, y tenía 1Kb de RAM).
En los primeros microcomputadores caseros, la pantalla se dividía en "bloques", cada bloque sirviendo para exhibir sea una letra, cifra o signo (del teclado normal, igual a una máquina de escribir). Pero, al mismo tiempo, apretando una tecla especial (como se hace para las mayúsculas), tembién era posible generar pequeñas configuraciones gráficas, por lo cual era posible "tipear un dibujo" rudimentario. Ese fue el sistema utilizado por el muy pequeño Sinclair ZX-81 (que medía menos de 20 cm de ancho y un par de cm de alto, y tenía 1Kb de RAM). 
En la imagen adjunta se pueden observar algunos de estos caracteres gráficos.
.
.
 Con este sistema (que solo se utilizó en blanco y negro), era posible construir ilustraciones bastante detalladas, aunque el efecto de dientes de sierra en las diagonales era siempre muy notorio. Un ejemplo típico aunque simple es el juego de backgammon que se ilustra aquí.
Con este sistema (que solo se utilizó en blanco y negro), era posible construir ilustraciones bastante detalladas, aunque el efecto de dientes de sierra en las diagonales era siempre muy notorio. Un ejemplo típico aunque simple es el juego de backgammon que se ilustra aquí.En un microcomputador como el Commodore-PET, la pantalla tenía una resolución de 320x200 puntos, pero cada bloque ocupaba 8x8 puntos, con lo cual se disponía de 25 líneas de 40 caracteres (bloques), lo cual reducía la resolución manipulable a 40x25 (aunque los bloques gráficos no ocupaban los 8x8 puntos sino bordes, líneas transversales o cuadros de 4x4 puntos, como se puede ver en el teclado del ZX-81, lo cual eleva la resolución visual).
La gráfica por líneas o "vectores"
 Los microcomputadores de la siguiente generación (como los Apple II y Atari) incluyeron la posibilidad de crear gráficos trazando líneas, método que fue incluído en el lenguaje BASIC que los aficionados de la época podían utilizar para crear sus propios programas. Así, existían comandos como DRAW, MOVE y PLOT que permitían desplazar una punta trazadora, tirando -en la pantalla- una línea (recta) desde un punto de partida hasta una posición dada. Esto permite dibujos muy refinados aunque, en un principio, solo eran filiformes (sin relleno) y era necesario conocer las coordenadas de todos los puntos que formaban el dibujo. Posteriormente se desarroló la técnica que permitió "rellenar" los contornos en forma automática. (Dibujo adjunto generado por el autor en un Apple II)
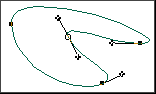
Los microcomputadores de la siguiente generación (como los Apple II y Atari) incluyeron la posibilidad de crear gráficos trazando líneas, método que fue incluído en el lenguaje BASIC que los aficionados de la época podían utilizar para crear sus propios programas. Así, existían comandos como DRAW, MOVE y PLOT que permitían desplazar una punta trazadora, tirando -en la pantalla- una línea (recta) desde un punto de partida hasta una posición dada. Esto permite dibujos muy refinados aunque, en un principio, solo eran filiformes (sin relleno) y era necesario conocer las coordenadas de todos los puntos que formaban el dibujo. Posteriormente se desarroló la técnica que permitió "rellenar" los contornos en forma automática. (Dibujo adjunto generado por el autor en un Apple II) También se ha ido refinando la manera de describir los contornos, pasando de formas geométricas simples a formas muy complejas gracias al sistema definido por Bézier (Ver ejemplo de figura Bezier, hecha con Freehand. Se pueden observar los puntos de curvatura y las + que son manipuladores que permiten cambiar la curvatura de la línea asociada a ese punto.).
También se ha ido refinando la manera de describir los contornos, pasando de formas geométricas simples a formas muy complejas gracias al sistema definido por Bézier (Ver ejemplo de figura Bezier, hecha con Freehand. Se pueden observar los puntos de curvatura y las + que son manipuladores que permiten cambiar la curvatura de la línea asociada a ese punto.).La gráfica vectorial ha jugado un papel importante en el desarrollo inicial de los videojuegos y sigue teniendo un rol importante en el diseño gráfico (FreeHand e Illustrator) y en el diseño industrial (CAD).
La gráfica de puntos
La gráfica de puntos, también llamada de "mapas de bits" o "rasterizada", corresponde al manejo secuencial de todos los puntos luminosos de la pantalla (pixeles). La secuencia de exhibición (y de conservación de la imagen) sigue el movimiento normal del rayo catódico al "refrescar" la pantalla (línea horizontal por línea horizontal = rastering). Y también siguen este procedimientos los escáners para capturar una imagen.
Aquí, el tamaño de la pantalla influye en el tamaño de la imagen que se puede exhibir más que en la resolución o calidad de la misma. Obviamente, si hay más puntos por pulgada de ancho, habrá mayor resolución (y la imagen se verá más chica), pero las aplicaciones comunes de gráfica ya no toman en cuenta las (pocas) alternativas que existen en este campo, siendo más importantes las dimensiones de memoria disponible.
Lo que juega un papel fundamental en la calidad de la imagen es el tamaño de la "palabra" que cabe en la memoria interna de procesador: sea 8 bits, 16 bits, o más. Con 8 bits se pueden manejar imágenes de 256 colores, con 16 bits "miles de colores" y con más, "millones de colores". El ojo humano estará totalmente satisfecho con 16 bits y miles de colores. Procesadores con una mayor capacidad se justifican más bien para el manejo más eficiente de animaciones, es decir por un asunto de velocidad para "refrescar" la pantalla, con transiciones más suaves.
El segundo componente de memoria importante es la capacidad de memoria RAM disponible para la imagen ("RAM de video"), sea en la RAM general del equipo sea en una tarjeta de video especial (que, en este caso, también trae generalmente un procesador especial, que acelera la construcción y los cambios de imágenes). De la RAM disponible depende el tamaño de las imágenes que podemos ver y también su velocidad de exhibición: si puede contener más de una, será más fácil y rápido ver animaciones o videos, aunque esto, como lo acabamos de señalar, también dependerá de la capacidad del procesador (principal o de la tarjeta de video) y de su velocidad de trabajo (señalada en "hertz").
Veremos más detalles sobre el desarrollo de los juegos de computador en el nº 16.4 y su importante aporte al desarrollo de la gráfica digital.
Fuente:
Marshall, G.: "Programmez vos graphiques sur micro-ordinateur", Ed.Organisation, Paris, 1984.





















