
1. Los ideogramas no son imágenes realistas. No pretenden representar ningún objeto en particular, al contrario: hacen abstracción de los detalles, para poder ser vistos y reconocidos al instante. Querer recargar un ideograma con detalles realistas puede hacer de él una forma irreconocible. Tampoco tienen ni necesitan cumplir una función estética, aunque siempre será preferible una forma bella: la finalidad del ideograma es esencialmente funcional y se debe dar prioridad a este objetivo.
.
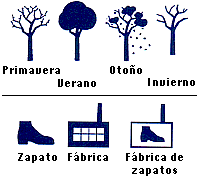
2. El diseño de los ideogramas mantiene ciertas semejanzas con el dibujo de caricaturas: se basa en el reconocimiento de los rasgos pertinentes (ver Post 3 sobre "Composición").
En consecuencia, es mucho más fácil diseñar (y reconocer) ideogramas que evocan objetos materiales que ideas abstractas.
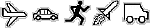
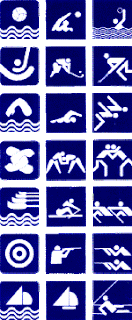
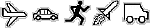
3. Por lo tanto, para representar acciones y procesos es conveniente recurrir al

diseño de los objetos implicados. Al lado, por ejemplo (vea si identifica fácilmente cada acción a pesar de que alteramos su orden): llamar por teléfono, insertar un diskete, leer, estudiar, hacer gimnasia, enseñar. Obviamente, en múltiples casos es posible dar al ideograma otra interpretación: no escapan al carácter polisémico de toda imagen y sería iluso pretender crear ideogramas totalmente unívocos. (Ver post siguiente acerca de las asociaciones de ideas).
4. No se debe olvidar que los ideogramas han de seguir la regla del orden

de lectura, igual que los textos. Esta regla los afecta no sólo en su eventual secuencia, sino en su composición misma: todo objeto que sugiere un movimiento debe ser representado desplazándose hacia la derecha.
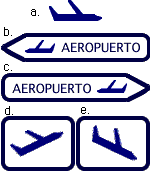
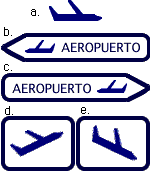
Así, por ejemplo, un avión siempre se representará como en la figura 'a.', a

no ser que deba incluirse en un panel de dirección de tránsito, como en 'b.' donde, por razones de coherencia, se ha de poner en una orientación que coincida con la del camino a seguir. Pero la forma 'c.' es incoherente porque la dirección de vuelo contradice la dirección que ha de seguir la persona que se dirige al aeropuerto.
A su vez, la orientación del objeto (aquí, el avión) puede referir significados diferentes, como "Salida" y "Llegada" ('d.' y 'e.').

Del mismo modo, la relación antes-después debe ir en el orden de lectura.
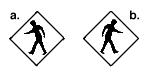
W.Horton señala excepciones a la regla de la dirección del movimiento: apuntar hacia la izquierda, más que señalar un regreso serviría más bien para llamar la atención sobre algo, es decir a detener el movimiento (y eventualmente la lectura).
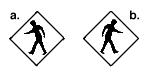
Fíjese, en este ejemplo, en el cambio de interpretación que tiende a

producir el cambio de dirección del peatón en esta señal de carretera: mientras queda muy claro en 'a.' que hay que tener precaución por un posible cruce peatonal, 'b' parece indicar que hay peatones alejándose, lo cual tiene poco sentido (tómese en cuenta que la regla internacional es que estas señales se colocan del lado derecho de la calzada, salvo en Gran Bretaña y sus ex-colonias).
.
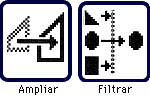
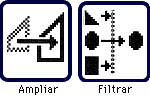
La profundidad también puede influir en el significado: aquí 'a' es "enviar" y 'b' es "recibir".